
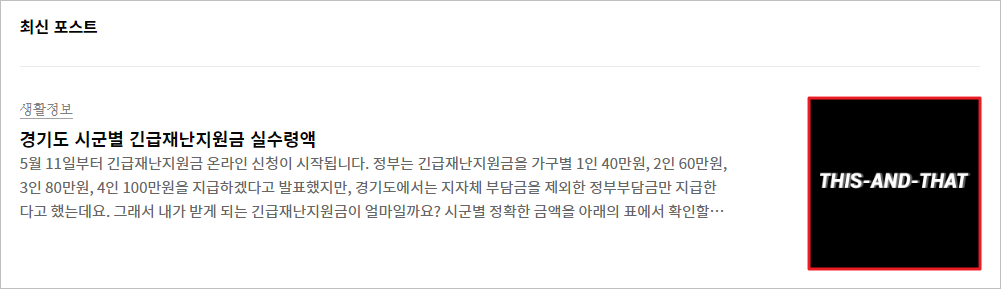
블로그를 시작한 지 얼마 되지 않았지만 글을 올리면서 가장 귀찮은 게 두 가지 있는데, 하나는 글 쓰는 것이오. 둘은 썸네일 만드는 것입니다. 글은 일단 무조건 써야 하니까 어쩔 수 없고, 이미지 없이 글을 올리니 블로그 메인 최신 포스트 리스트에 보이는 회색의 "NO IMAGE"가 너무 거슬려서 이미지 없을때의 기본 썸네일을 변경해보았습니다.

저의 블로그 스킨은 POSTER이며 "이미지 없음" 썸네일이 기본으로 들어가는 곳의 모든 이미지를 변경하였습니다. 혹시 변경을 원하는 분들은 이 글을 보고 참고하길 바랍니다.
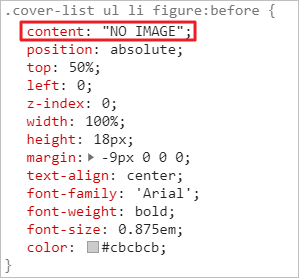
기존의 썸네일은 이미지가 아니고 :before 가상선택자를 사용하여 content : "NO IMAGE" 글자를 넣은 형식이었습니다. 저는 background-image 속성을 사용하여 이미지를 기본 썸네일로 설정하겠습니다.

1. 변경할 곳
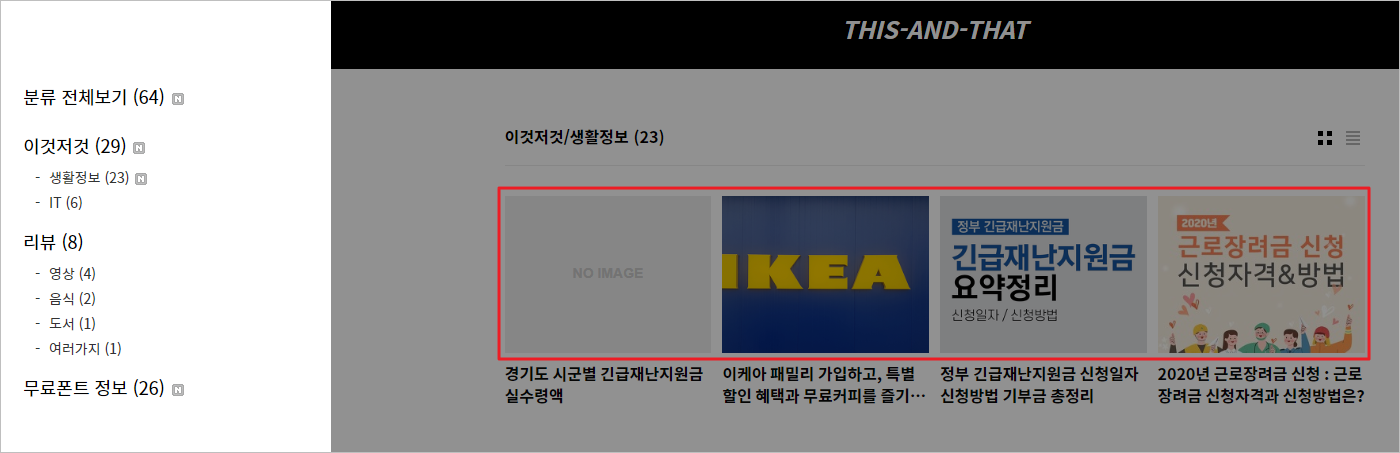
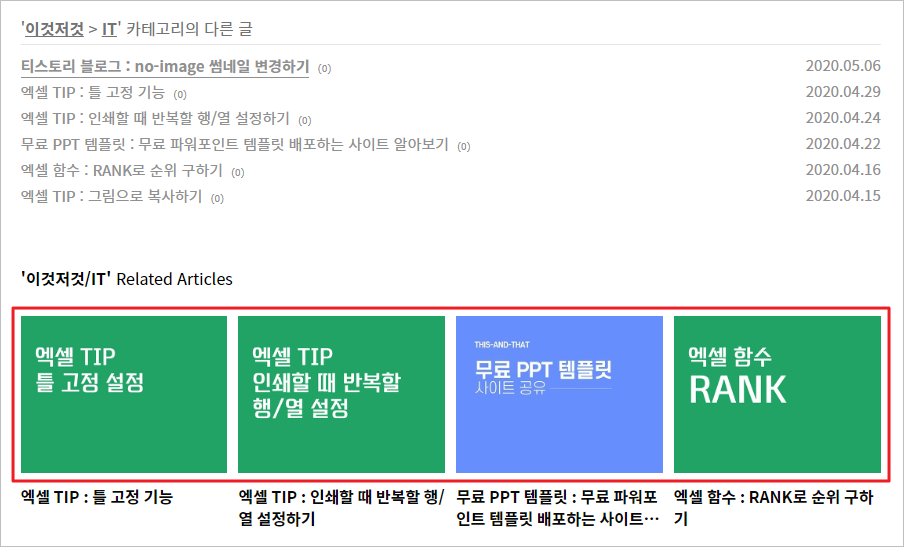
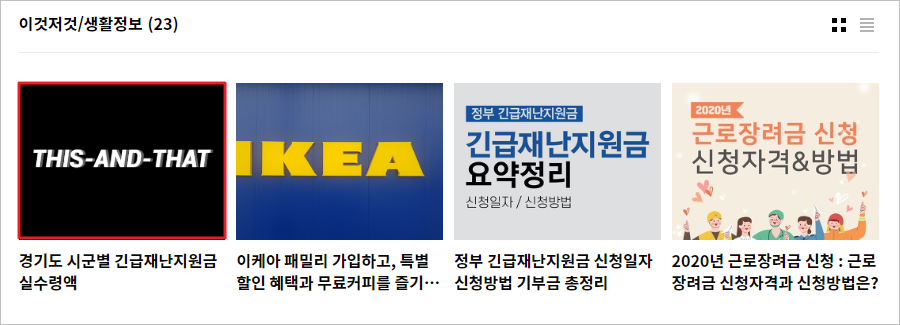
POSTER 스킨의 커버 아이템은 슬라이더, 리스트, 섬네일 리스트, 벽돌 리스트, 갤러리 5종류입니다. 슬라이더는 이미지가 없으면 검은 바탕에 글만 나오게 설정되어있고, 벽돌 리스트는 글만 보이는 형식이라 기본 썸네일을 적용할 필요가 없습니다. 이미지가 무조건 나와야 하는 ①리스트, ②섬네일 리스트, ③갤러리 세 가지 형식에 기본 썸네일을 적용하겠습니다. 추가로 ④카테고리별 썸네일 형과 본문 제일 하단에 위치한 ⑤카테고리의 다른 글 보기 썸네일까지 수정하면 완성이 되겠습니다.



2. 썸네일 사이즈
저의 블로그 리스트형 썸네일 사이즈는 172 x 172px 썸네일 리스트형은 207 x 157px 갤러리형은 231 x 231px 등 사이즈가 제 각각입니다. 이미지를 각각 사이즈에 맞춰 보이게 하고 싶다면 여러개의 이미지를 만들어야겠지만, 저는 게으른 사람이기 때문에 하나의 이미지를 사용하여 이미지 중앙이 보이게 설정할 겁니다. 그러면 기존 썸네일 사이즈보다 넉넉하게 준비해야겠죠? 428 x 428px인 블로그 프로필 이미지를 사용하겠습니다. 파일명은 no_img로 하겠습니다.

3. 기본 썸네일로 설정할 이미지 등록
[관리자페이지] → [꾸미기] → [스킨편집] → [html편집] → [파일업로드]에서 하단의 [+추가] 버튼을 클릭하여 썸네일을 업로드합니다.


4. CSS 변경 코드
※썸네일 선택자 {
background-image : url(./images/no_image.jpg);
background-repeat : no-repeat;
background-position: center;
background-size : cover;
}
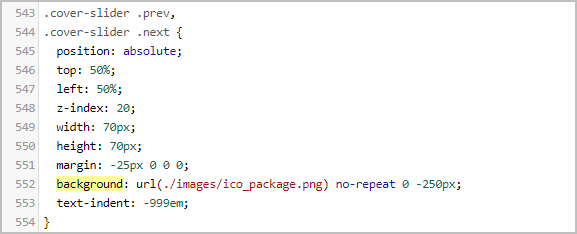
CSS속성을 추가하겠습니다. 해당 선택자를 찾아 위의 코드를 추가하면 끝이 납니다. "background-image : url" 괄호안에는 업로드한 이미지의 경로를 적어줍니다. 경로 찾기가 어려울 때는 [html편집] → [CSS] 탭에서 "background"로 검색하여 기존에 사용한 백그라운드 이미지 경로들을 찾아 인용합니다. 아래는 (./images/ico_package.png) 이므로 저는 (./images/no_img.jpg)로 하면 되겠습니다.

"background-repeat : no-repeat"은 설정한 사이즈가 이미지보다 클 때 이미지가 반복되어 나오는 것을 막아줍니다. "background-position : center"로 이미지 위치를 중앙으로 설정합니다. "background-size : cover"는 설정한 크기에 맞춰 이미지를 비율에 맞게 채워줍니다. "cover"와 "contain"인 속성이 계속 헷갈렸었는데, cover는 설정한 사이즈 기준으로 이미지를 가득 맞춰주고, contain은 설정한 사이즈 기준으로 채우지만 설정할 이미지 비율만큼만 맞춰주네요. 이미지 비율보다 설정한 사이즈가 크면 여백이 생깁니다.
위의 속성을 그대로 사용해도 되지만 줄이 길다면, "background"로 압축하여 한꺼번에 사용할 수 있습니다.
▽▽▽
※썸네일 선택자 {
background : url(./images/no_img.jpg) center no-repeat;
background-size : cover;
}5. 썸네일 선택자 찾기
기존 "이미지 없음" 썸네일 선택자의 위치를 찾아 변경하겠습니다. [html편집] → [CSS]에서 아래의 [Ctrl]+[F]로 선택자를 찾아 아래와 같이 수정합니다. 해당 선택자에 위의 코드를 추가하고 :before 가상 선택자의 content : "NO IMAGE"는 삭제합시다.
5-1. POSTER 메인 리스트형
.cover-list ul li figure {
float: right;
position: relative;
width: 172px;
height: 172px;
margin: 0 0 0 80px;
background-color: #f6f6f6;/*삭제*/
/*여기서 부터 추가*/
background : url(./images/no_img.jpg) center no-repeat;
background-size : cover;
}
.cover-list ul li figure:before {
content: "NO IMAGE";/*삭제*/
position: absolute;
top: 50%;
left: 0;
z-index: 0;
width: 100%;
height: 18px;
margin: -9px 0 0 0;
text-align: center;
font-family: 'Arial';
font-weight: bold;
font-size: 0.875em;
color: #cbcbcb;
}5-2. POSTER 메인 섬네일 리스트형
.cover-thumbnail-list ul li .thum {
display: block;
position: relative;
overflow: hidden;
height: 0;
margin-bottom: 11px;
padding-bottom: 75.757575757575758%;
background-color: #f6f6f6;/*삭제*/
/*여기서 부터 추가*/
background: url(./images/no_img.jpg) center no-repeat;
background-size: cover;
}
.cover-thumbnail-list ul li .thum:before {
content: "NO IMAGE";/*삭제*/
position: absolute;
top: 50%;
left: 0;
z-index: 0;
width: 100%;
height: 18px;
margin: -9px 0 0 0;
text-align: center;
font-family: 'Arial';
font-weight: bold;
font-size: 0.875em;
color: #cbcbcb;
}5-3. POSTER 메인 갤러리 형
.cover-gallery ul li a {
display: block;
position: relative;
width: 100%;
background-color: #ebebeb;/*삭제*/
/*여기서 부터 추가*/
background : url(./images/no_img.jpg) center no-repeat;
background-size : cover;
}
.cover-gallery ul li a:before {
content: "NO IMAGE";/*삭제*/
position: absolute;
top: 50%;
left: 0;
z-index: 0;
width: 100%;
height: 18px;
margin: -9px 0 0 0;
text-align: center;
font-family: 'Arial';
font-weight: bold;
font-size: 0.875em;
color: #cbcbcb;
}5-4. 카테고리 썸네일 형
.post-type-thumbnail .post-item .thum {
display: block;
position: relative;
overflow: hidden;
width: 100%;
max-width: none;
height: 0;
margin: 0 0 9px 0;
padding-bottom: 75.757575757575758%;
background-color: #ebebeb;/*삭제*/
/*여기서 부터 추가*/
background : url(./images/no_img.jpg) center no-repeat;
background-size : cover;
}
.post-type-thumbnail .post-item .thum:before {
content: "NO IMAGE";/*삭제*/
position: absolute;
top: 50%;
left: 0;
z-index: 0;
width: 100%;
height: 18px;
margin: -9px 0 0 0;
text-align: center;
font-family: 'Arial';
font-weight: bold;
font-size: 0.875em;
color: #cbcbcb;
}5-5. 카테고리 다른 글 보기 썸네일
.related-articles ul li .thum {
display: block;
position: relative;
overflow: hidden;
height: 0;
margin-bottom: 12px;
padding-bottom: 75.757575757575758%;
background-color: #ebebeb;/*삭제*/
/*여기서 부터 추가*/
background : url(./images/no_img.jpg) center no-repeat;
background-size : cover;
}
.related-articles ul li .thum:before {
content: "NO IMAGE";/*삭제*/
position: absolute;
top: 50%;
left: 0;
z-index: 0;
width: 100%;
height: 18px;
margin: -9px 0 0 0;
text-align: center;
font-family: 'Arial';
font-weight: bold;
font-size: 0.875em;
color: #cbcbcb;
}
위의 선택자를 모두 찾아 바꾸시면 "이미지 없음" 썸네일이 변경된 것을 확인할 수 있습니다. 제 블로그도 선택한 이미지로 잘 변경되었습니다. 이제 글에 이미지가 없으면 이 녀석이 썸네일로 나오겠네요.



'이것저것 > IT' 카테고리의 다른 글
| 포토샵 TIP : 여러 이미지 한번에 저장하기 (0) | 2020.05.19 |
|---|---|
| 포토샵 TIP : 폰트명 한글로 보이게 하는 방법 (0) | 2020.05.18 |
| 엑셀 TIP : 틀 고정 기능 (0) | 2020.04.29 |
| 엑셀 TIP : 인쇄할 때 반복할 행/열 설정하기 (0) | 2020.04.24 |
| 무료 PPT 템플릿 : 무료 파워포인트 템플릿 배포하는 사이트 알아보기 (0) | 2020.04.22 |



